Getty Villa / Persepolis Reimagined
CLIENT
Getty
AGENCY
MediaMonks Los Angeles
CONTRIBUTION
UX Design, User Journeys, Interaction Definition, Wireframes
Crafting a large immersive web experience that brings the history of Ancient Iran to life and allows visitors to virtually explore the great capital of Persepolis.
The Goal & Creative Approach
Create an interactive and immersive experience that brings to life the world of Persepolis for users worldwide who may not be able to visit the museum in person.
Visitors will start their journey by exploring a 3D model of Persepolis at its peak. With WebGL, visitors can “walk” around a 3D model of Ancient Persepolis at its height during the Achaemenid Empire. As they explore, users will discover art objects from the exhibition in context throughout the Ancient city.
My Role & Contributions
As the UX Designer, I led the user experience strategy from concept to execution, collaborating with cross-functional teams to deliver a seamless virtual exploration. My key responsibilities included:
User Journey Design: Developed the overall user flow, ensuring a coherent and engaging experience from landing to exploration and exit. Defined both the macro-journey across six key areas of Persepolis and the micro-journeys within each space, guiding users intuitively through the ancient city's structures.
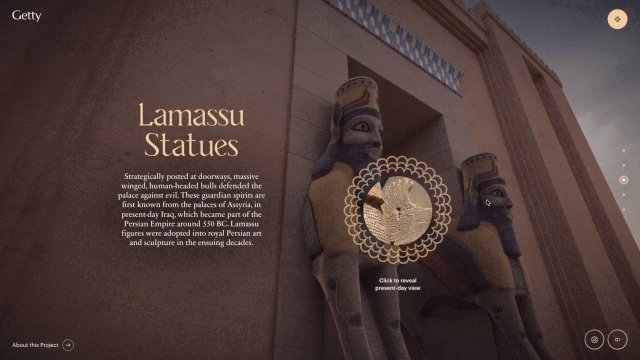
Artifact Interaction Strategy: With 19 historical objects spanning multiple formats (3D, WebGL, images, audio), I categorized artifacts based on interaction types, ensuring a cohesive and intuitive exploration. Introduced the "past & present" feature, enabling users to compare ancient objects with their current state.
Process Breakdown
Defining the User Journey
Overall Experience Flow: Crafted the high-level user journey to guide visitors through Persepolis, starting with a 3D overview and progressing through six historically significant rooms. Mapped out key touchpoints, transitions, and narrative arcs to keep the experience engaging.
Room Navigation: Ensured each room's journey was intuitive, considering factors like movement constraints, user freedom, and transitions. Collaborated with the development team to implement a map-based navigation, giving users the choice to follow a guided path or freely explore different rooms.
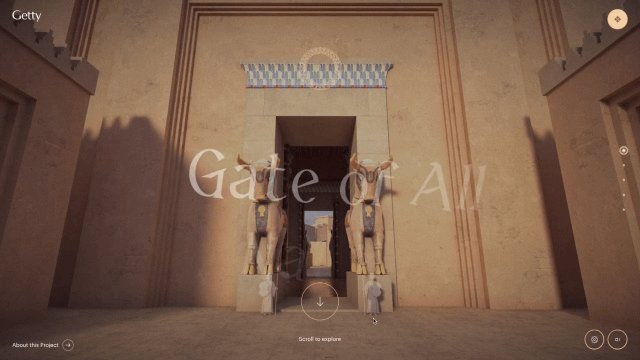
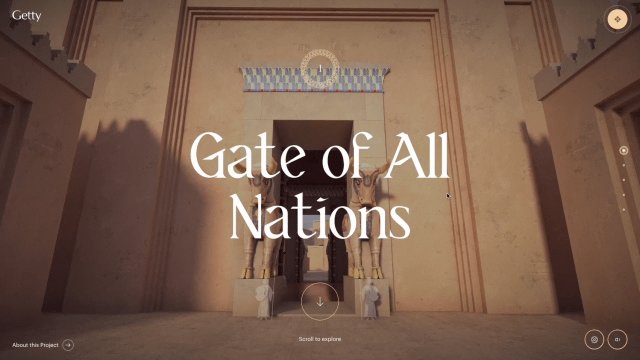
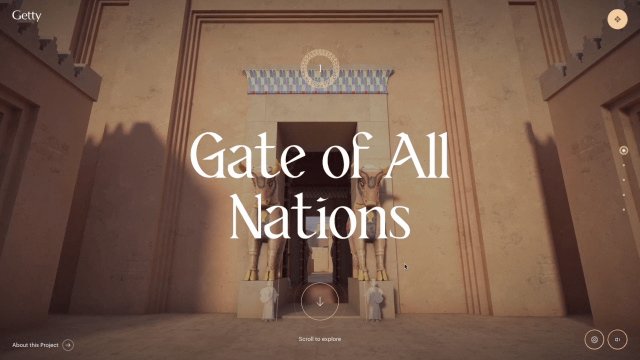
Below you can see a high-level user journey of the experience and an example of the Gate of All Nations’ room route.
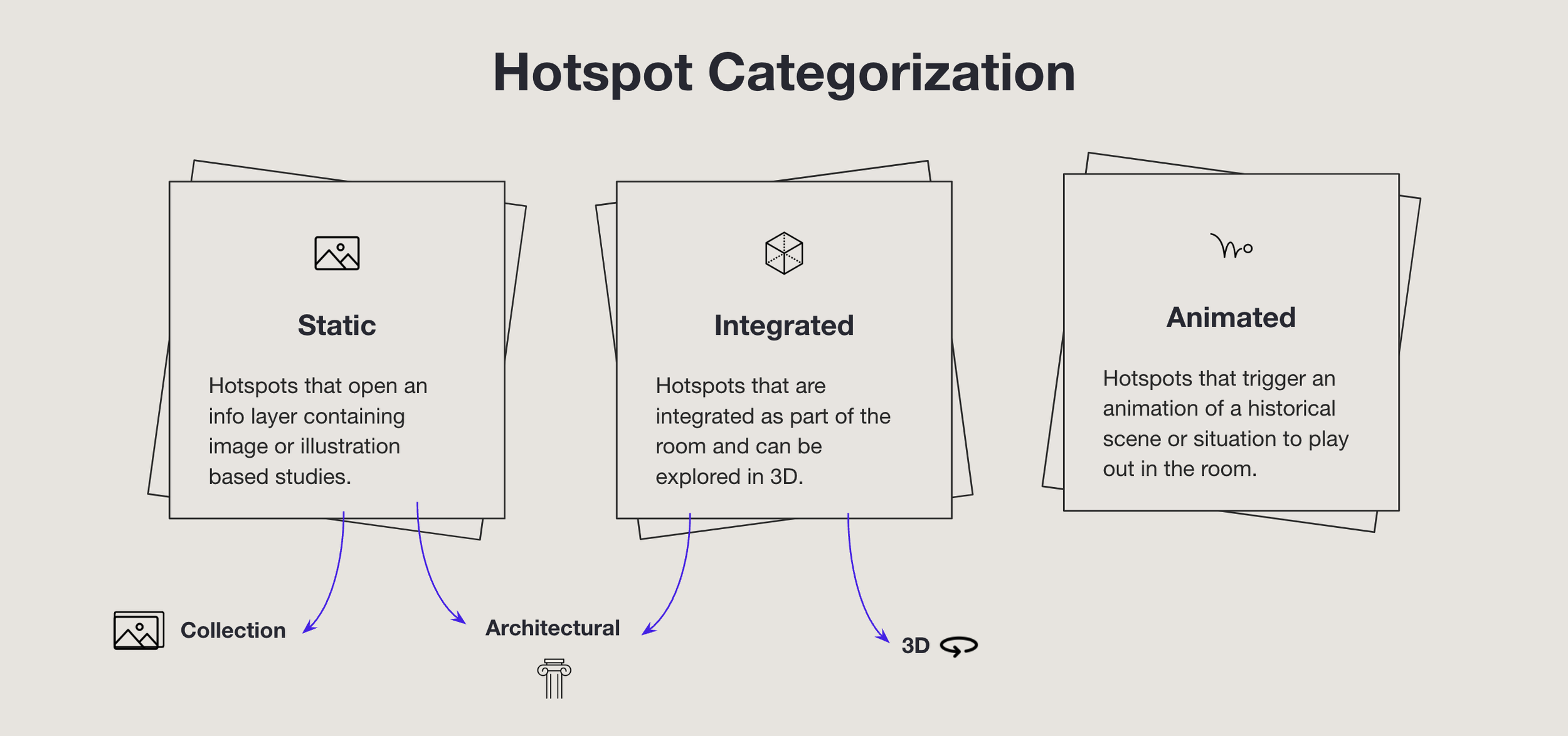
2. Artifact Interaction & Categorization
Categorization Strategy: Grouped 19 artifacts into three main categories, allowing users to interact with them in varied ways, from 3D exploration to contextual storytelling.
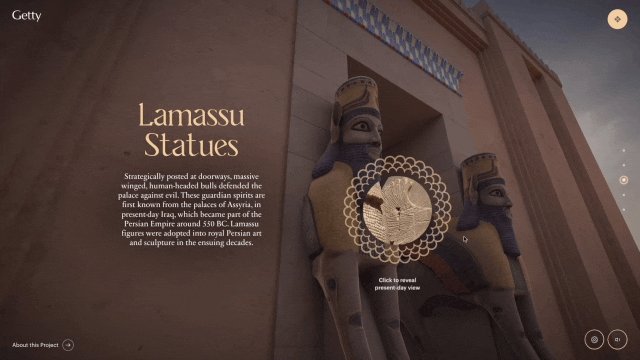
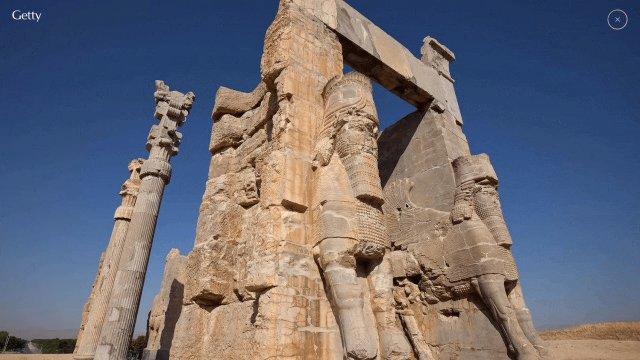
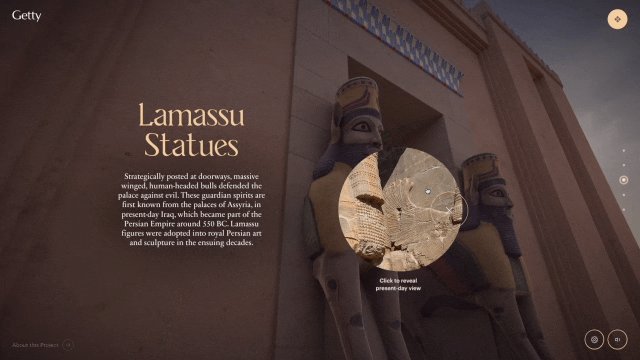
Interactive Features: Introduced the “past & present” interaction, enabling users to see how some artifacts have evolved over time, adding depth to the historical narrative.
Objects within each room: defined where the artifacts were located in each room.
3. Visual & Interaction Design
Wireframes & Prototyping: Collaborated with an illustrator to create detailed wireframes and sketches, ensuring accurate spatial design and interaction patterns for each room. This step bridged the gap between conceptual UX and the final 3D models.
Transitions & Storytelling: Designed subtle mist transitions between rooms to maintain immersion while emphasizing the historical significance of each structure. Worked closely with the creative team to align narrative elements with UX flow.
Final Experience
Our immersive tour through Persepolis takes users through six monumental structures, each telling a unique story of life in Ancient Persia. The experience combines dynamic WebGL elements, ambient music, and narration to provide a multi-sensory journey. The project not only aimed to showcase an extraordinary visual experience but also to deliver an engaging and historically accurate narrative.