Madex / Laila
CLIENT
Madex
COMPANY
Portfolio T
CONTRIBUTION
UX/UI Design, User Flows, Wireframes, UI Components, Design System, Testing
Madex is a startup that delivers a co-pilot for better decision making across all stages of product development; by leveraging the power of Generative AI to give voice to millions of consumer- relevant internal and external data points, so product managers can speak with millions of virtual consumers to validate their thinking and make better product decisions.
Meet Laila by Madex
Laila is a platform designed for Product and Brand Managers, Agencies, Consultants, and Business Owners to test ideas and concepts with virtual consumers before bringing them to market. It enables users to gather valuable insights and validate decisions early in the process, reducing risk and optimizing success upon launch.
My Role & Contributions
As the Product Designer at Madex, I was responsible for designing and shaping the user experience and interface of the platform, ensuring it aligned with both user needs and business goals. I collaborated closely with the product team and engineers to create intuitive, effective, and scalable design solutions.
My key contributions included:
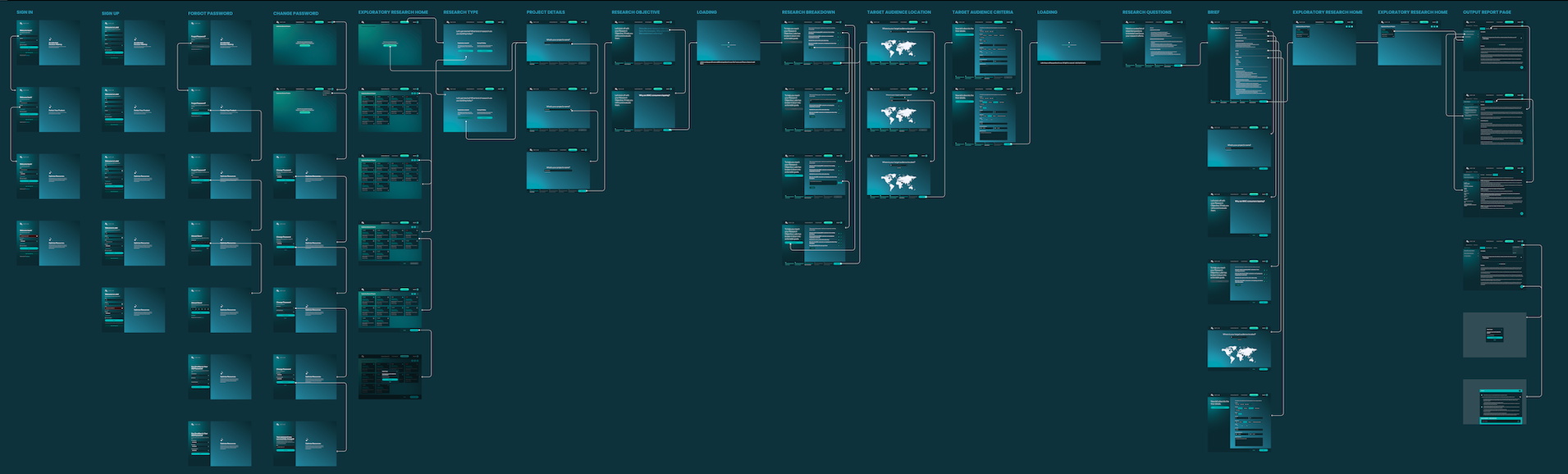
User Flows Definition: I mapped out the user journeys to ensure a seamless experience from onboarding to achieving key goals within the platform. These flows provided a clear vision of the tool's interaction paths and ensured alignment across teams.
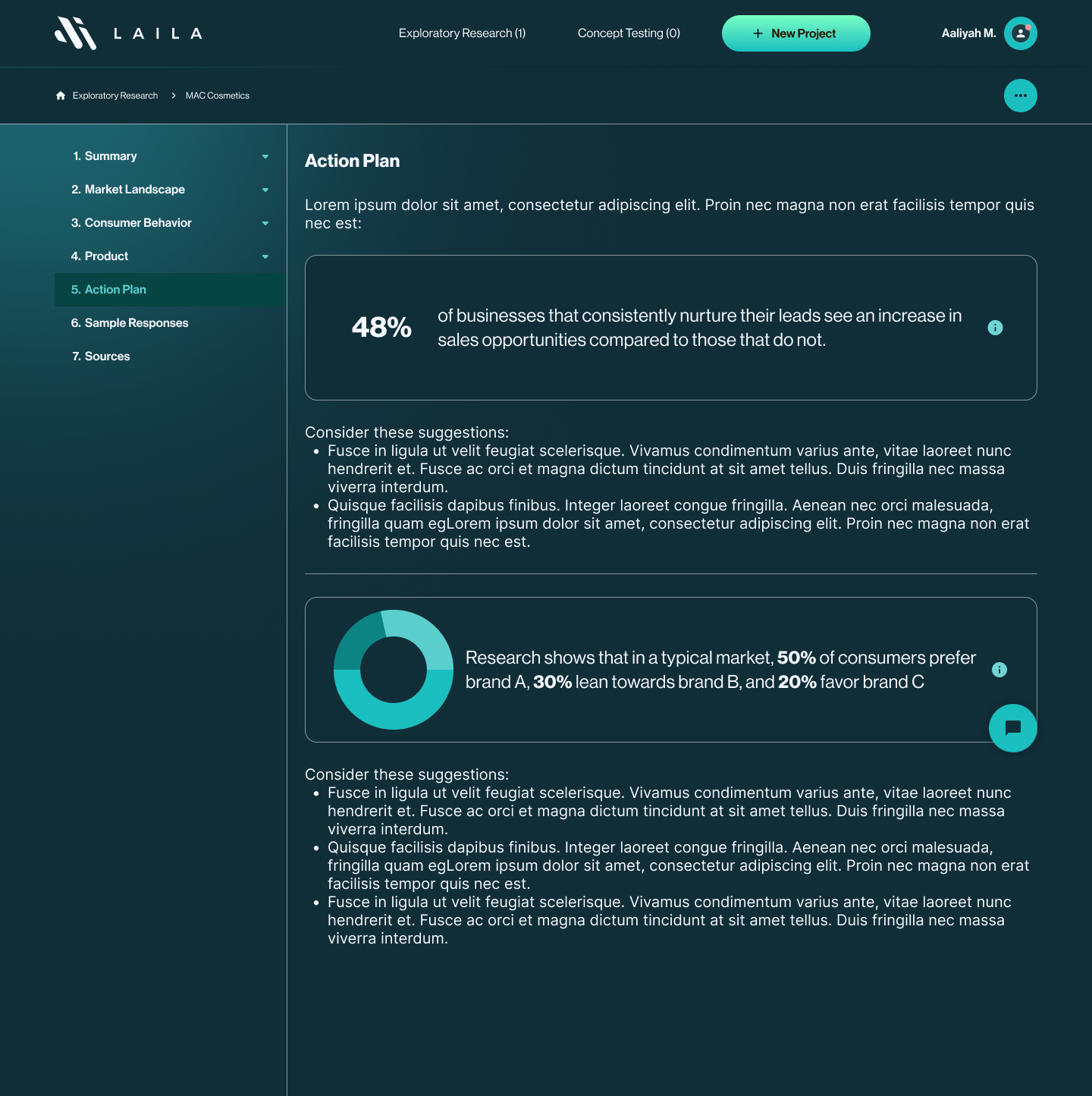
Component-Based Design: I utilized a component-based approach to ensure scalability and consistency across the interface. By reusing and adapting existing components from a pre-existing design system, we could expedite development and maintain a cohesive user experience across features.
Internal Dry-run Testing & Customer Testing: I moderated online interviews with internal stakeholders, collecting primary feedback before sharing the platform with pilot customers. These dry-runs allowed us to identify potential pain points early on, which we addressed before rolling out user testing with real customers.
Process Breakdown
User Flows Definition
Before diving into the interface design, we spent time defining the user flows. This phase involved identifying user goals and the key steps they would take to interact with the platform. Collaborating with stakeholders, I mapped out the two main flows (idea and concept testing) to ensure every scenario was covered and aligned with the platform’s objectives.
2. Interface Design Based on the Product Roadmap
Once the user flows were defined, I began working on the interface design. Our process was driven by the product roadmap outlined in JIRA, which helped us prioritize features and design deliverables. I created wireframes and high-fidelity prototypes, ensuring that each element aligned with the roadmap’s timeline and goals.
3. Interface Design Based on the Product Roadmap
Rather than starting a design system from scratch, we chose to reuse and adapt an existing system to fit Madex's needs. This allowed us to maintain design consistency across the platform and speed up development. The component-based approach made it easy for the developers to implement designs quickly, and for the design team to iterate and scale as new features were introduced.
4. Internal Dry-run Testing with Product Owners of Portfolio T
Before moving into customer testing, I led a series of internal dry-run tests with product owners from Portfolio T. This process provided valuable feedback, allowing us to address issues and adjust the design in preparation for external testing.
5. Customer Testing with Real Users
The final phase of testing involved real customers. I conducted and moderated these sessions via Zoom calls, gathering feedback on how users interacted with the platform. This testing phase was critical in identifying any user experience issues and ensuring that the platform was intuitive and met user needs.
Conclusion
My role as a Product Designer for Madex was an integral part of ensuring a user-centric approach to the platform’s development. By defining user flows early, leveraging an existing design system, and conducting thorough internal and external testing, we were able to deliver a product that was both efficient and scalable. This project not only showcased my ability to collaborate across teams but also highlighted my focus on creating a seamless and intuitive user experience.