Riot Games / Arcane
CLIENT
Riot Games
AGENCY
MediaMonks Los Angeles
CONTRIBUTION
Discovery Workshops, Content Strategy, UX Design, User Journeys, Wireframes, UX Components
This new show called Arcane was the first step into a new future of entertainment for Riot where they brought the world of League Of Legends to life.
A big step for Riot into entertainment
Arcane is the show where they bring the world of League of Legends to life. Apart from being a huge step for Riot into entertainment, one of the goals was to expand to fresher audiences.
We were so lucky to receive so much information from Riot before and after our kick-off meeting. We got detailed information about the phases of the platform and their goals, requirements (must/should/could) that our website had to achieve, and also an audience breakdown that definitely helped us to better understand the current audience.
In order to dive deeper into the audience, we decided to have internal interviews with some monks (MediaMonks colleagues) since we had people really interested in League Of Legends and Riot in general.
We also had stakeholder interviews with some Rioters to find out what were the expectations, needs, and goals from a business perspective.
My Role & Contributions
As the UX Designer, I was responsible for crafting a user-centered strategy that aligned with Riot Games’ business objectives while delivering an engaging, phased experience for Arcane fans. My key contributions included:
User Journey Design: Collaborated with Riot and internal stakeholders to define user journeys that adapted over time, aligning content delivery with user engagement goals.
Discovery & Research: Conducted workshops and interviews to deeply understand audience segments and business priorities, developing empathy maps and content strategies.
Component-Based Design: Developed a scalable component library to streamline the design and production of the evolving platform.
Discovery Workshop sessions
We suggested having a workshop together with Riot to truly understand the focus, needs, and opportunities at each moment of the experience.
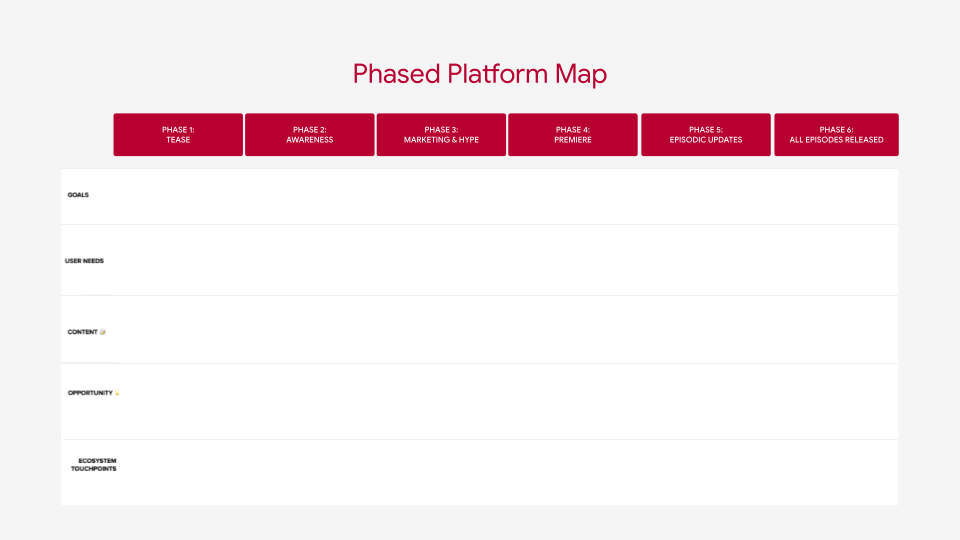
One of the key outputs of the workshop was what we called the “Phased Platform Map”, an artifact that we were completing after every conversation with Riot.
Each conversation helped build a visual artifact to understand the needs, content and opportunities at each phase of our experience.
In order to get the correct information and insights from Riot, we decided to have a total of 4 sessions with them where we worked together on different activities:
Platform & Goals Requirements to align on where priority needs from a business and user perspective
Empathy Maps to understand our personas better
Content Mapping: type of content and in which phase apply
Creative Session to start landing the creative concept
Scenario Mapping where we co-created a user journey to identify user needs and potential opportunities
At the end of the workshop, we achieved a really complete Platform Map where we had a better understanding and definition of every single phase.
Personas & User Journey
A user journey was defined for the purpose of bringing it all together in preparation for full production mode.
Persona Development: We identified the key stakeholders of Arcane, ensuring that the platform’s content was tailored to meet the unique goals and needs of each audience segment.
Collaborative User Journey Mapping: Working with the creative team, we selected a key persona to guide the design of the user journey. Together, we developed a detailed journey map, considering how users would explore the platform across different phases while maintaining engagement.
Production & Wireframing
Since our platform was evolving over time, offering different content and revealing new components, we had to make sure that we reflected that into our wireframes.
When it comes to designing large platforms like Arcane, it is really important to create a component library in order to work and iterate faster.
High-Fidelity Wireframes: After locking down the information architecture and content strategy for each page, I designed high-fidelity wireframes to present to the client. These wireframes allowed Riot to visualize the evolving platform and provided a blueprint for the UI team to follow.
Component Reusability: Given the evolving nature of the platform, I focused on reusing certain components while introducing new ones at key stages, ensuring a balance between familiarity and freshness.
Here you can see how the Homepage was evolving over time, which components are new to display new information and which other are being re-used. And on the other picture how UI was applying our UX approach to their designs, following our wireframes:
Final Experience
The digital platform for Arcane successfully supported Riot Games’ goal of expanding into new entertainment realms while engaging both hardcore fans and fresh audiences. By leveraging a phased rollout strategy, the platform offered a dynamic, evolving experience, complete with interactive content, exclusive behind-the-scenes material, and new features revealed over time. The experience kept users engaged throughout the series launch, seamlessly blending UX strategy with storytelling and visual design.